Top Software Development Trends
By SOLTECH
Many of our clients aren’t sure what they want their custom software to look like – and that’s ok! At SOLTECH we’ve designed and developed thousands of applications for both mobile and web, giving us the experience necessary to assist you. While some clients may not know what type of look and feel they’re after for their project, many ask us what the software design trends are to ensure they’re relevant or even staying ahead of the curve. This is a great question to ask, so let’s go over some predictions.
Software Design Trends
First, let’s do a brief recap of the software design trends.
- Mobile Responsive: This is a vital trend that has slowly but surely picked up over the past few years. A mobile responsive website responds to the type and size of the device you are viewing the website on, instead of it loading like a full functioning website. When a website isn’t mobile responsive and you’re viewing it from your tablet or mobile device, images can be cut off and features are often not applicable.
- Infinite or Long Scroll: According to statistics, users would rather continue scrolling than have to click to navigate a website – which is how this feature came about.
- Hamburger Menu: While some designers aren’t a fan of the look of these, most will agree that hamburger menus definitely make for an easier navigation which leads to a better user experience (UX).
- Hero Images: Thanks to the minimalistic aesthetics (think home decor, restaurant interiors, simply lined logos), hero images popped up everywhere. Hero images are where an image takes up the entire background, as seen here.
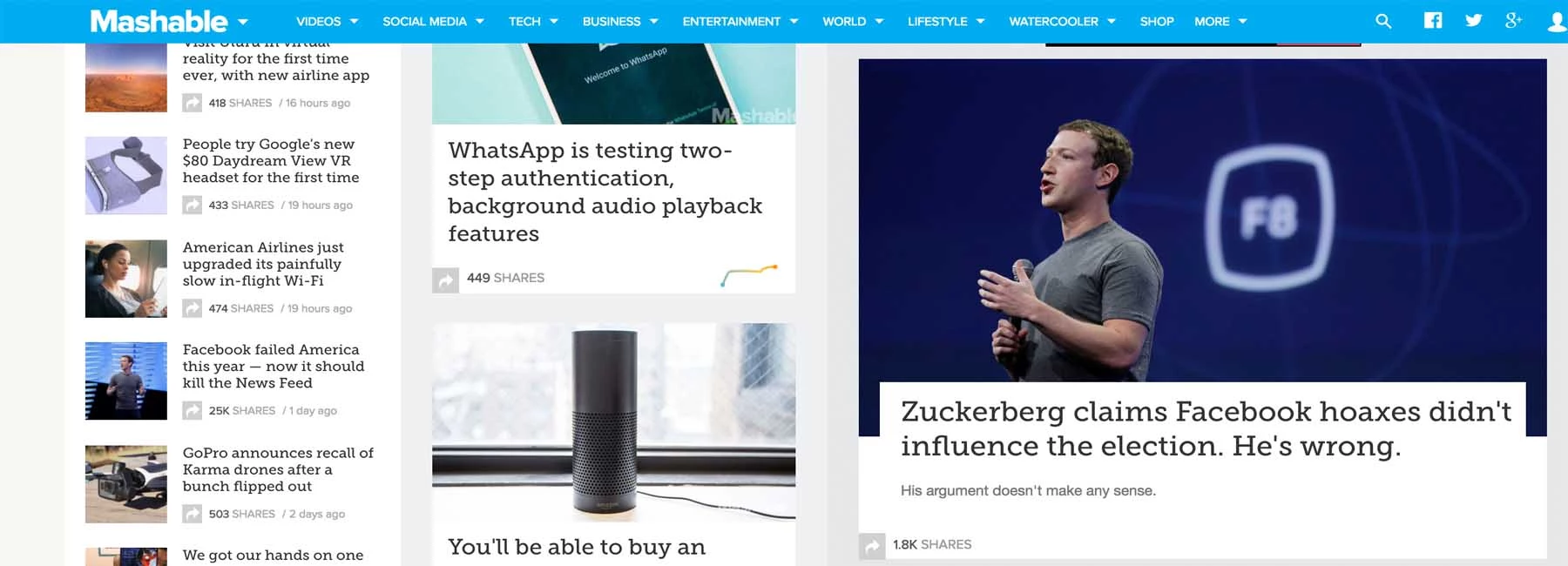
- Card Layouts: You’ll see a layout such as this used on sites like Mashable. Each table or container holds a group of information which makes the user able to give a quick glance over of each “pocket” of information without having to click through each one.
Software Design Trends
Many any of these are considered timeless and will always be incorporated into software design.
In addition, we’ll likely see more animations. These can be in the style of the motion graphics you see when an internal chat communication program, Slack, is loading or the increasingly popular use of gifs or stop-motion images.
Just like in fashion, “vintage” trends make their way back into the spotlight. We’ll be seeing more retro flat and back-to-basic-classic designs. Flat design makes things look three-dimensional by using drop shadows, gradients, and textures.
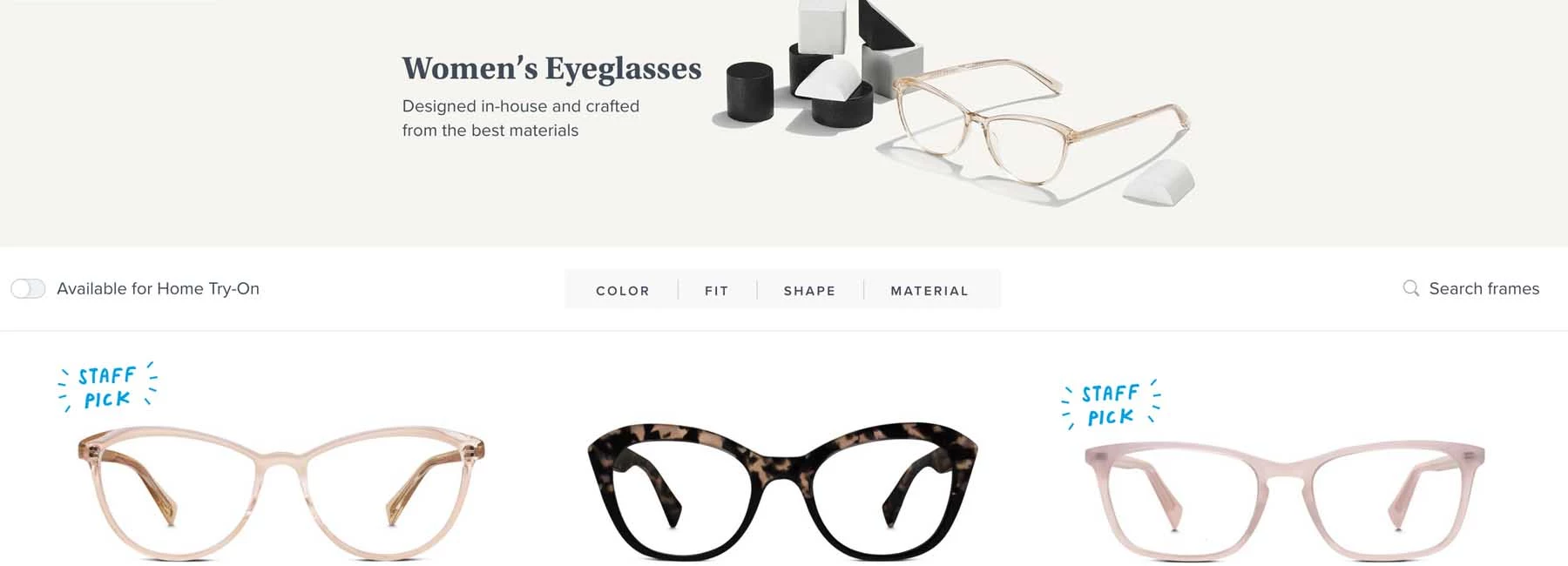
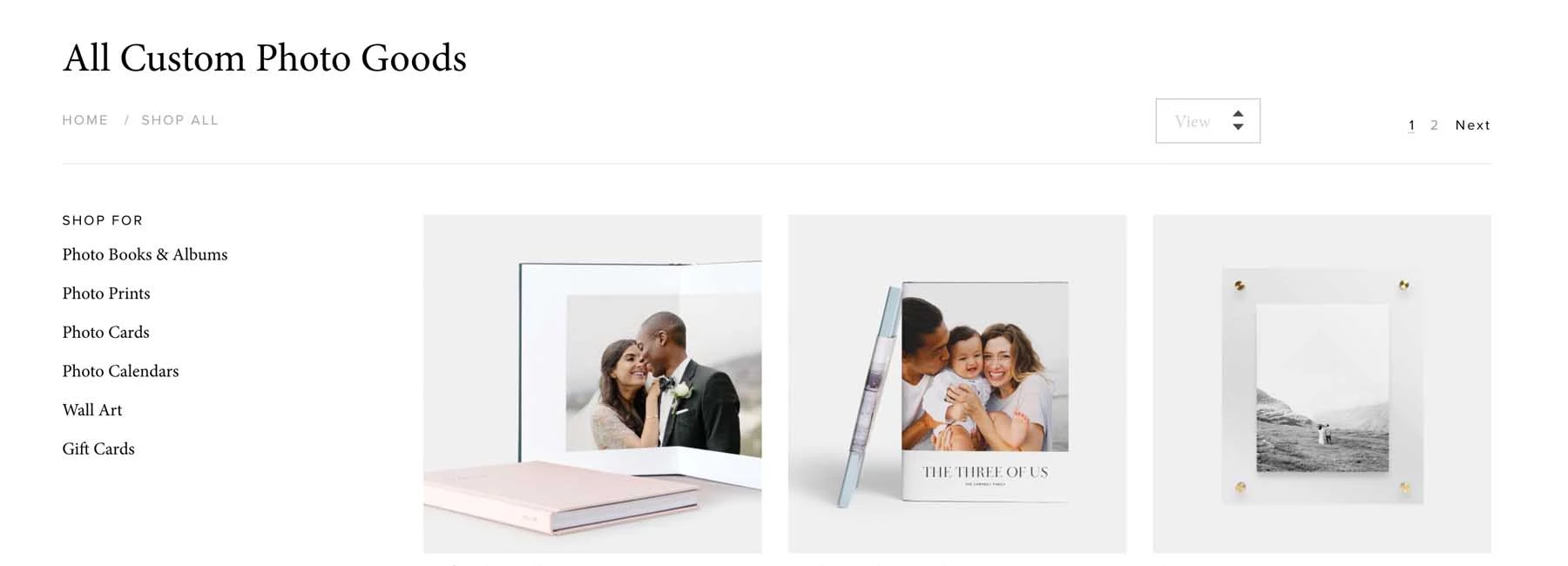
Minimalism will develop even further in 2017 thanks to sites like Warby Parker and Artifact Uprising – two eCommerce brands that focus on white space and clean, simple design.
Download our free e-book, 6 Items That Are Non-Negotiable When Building Software and be sure to share it with your team.