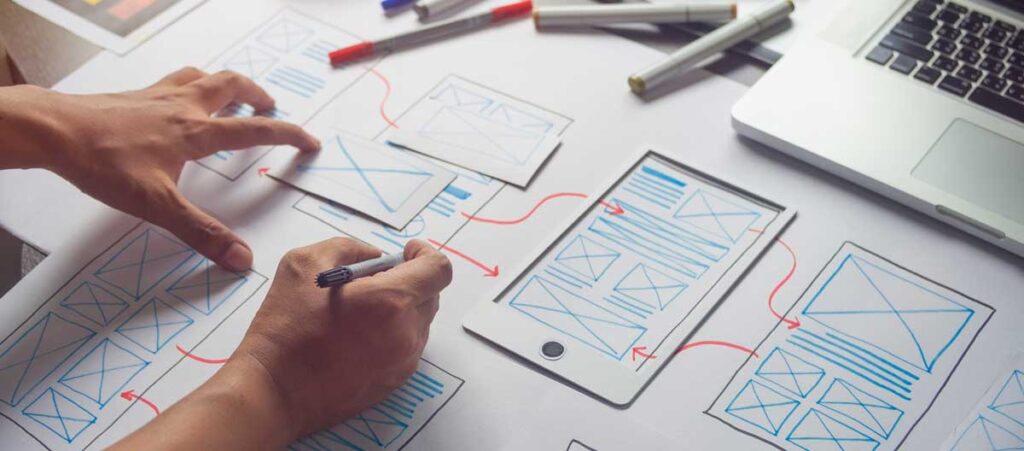
How to Create a Mobile-Friendly Website
By Thayer Tate
As more people are using their smartphones and tablets to access information online, the demand for mobile website development has skyrocketed. Mobile apps alone are projected to generate over $935 billion in revenue by 2023. Remarkably, on average, people allocate about 90% of their mobile time to apps and only 10% to web browsing. It’s evident that a mobile-friendly website is no longer an option—it’s a necessity. With giants like Google adopting a mobile-first indexing approach, businesses can’t afford to lag behind in optimizing their web presence for the mobile-centric era.
Understanding the Need for Mobile-Friendly Websites
We often get asked: “Can’t we just make our existing website work better on mobile devices?” It’s a valid question. As mobile website developers, we understand that at first glance, it may seem like the simplest solution is to adjust the existing website to fit a smaller screen.
The Short Answer: Yes, But…
Technically, it’s possible to develop a mobile website by modifying an existing website to render effectively on mobile devices, provided that the underlying website technologies aren‘t outdated, and the website’s code can be adapted. However, this approach may not be the most effective or user-friendly option since the website likely wasn’t designed with a mobile user in mind with regards to page layout, navigation, and other user experience considerations.
The Long Answer: Consider the Mobile User Experience
While resizing your existing website might seem like a quick fix, it may not provide the best experience for your mobile users. We have helped a lot of clients with website redesign and optimization and have found that the ideal approach greatly depends on your website’s current design, the underlying technology, and your visitors’ expectations when they access your site on their mobile devices.
If your website has a simple layout with minimal content, such as limited text and images, tweaking your current site may be a great approach. However, if your site has extensive text, expansive layouts, large or numerous images, large menus, or requires users to fill out lengthy forms, then a deeper redesign is likely necessary for the site to be truly mobile-friendly. Ultimately, it’s about understanding and catering to your mobile users’ needs.
What Do Your Mobile Users Want?
You’re the expert on your website and your audience. What are your mobile users looking for? Are they seeking information, trying to solve a problem, signing up for your offerings, or making purchases on their mobile devices? They may only need to access a specific set of content or site features when mobile. Consider how easy these tasks are on a desktop screen. If your website is simply resized for mobile devices, would your users still be able to find what they need and complete their tasks?
Always think about the goals of your users when visiting your site and evaluate if you are making things quick and simple for them. Would they have to zoom in and out to navigate your site? Is there excessive content like images, ads, or text that could hinder their experience? Does your site load quickly or slowly on mobile devices?
Provide a Focused Mobile Experience
In today’s digital age, mobile browsing has grown rapidly, overtaking desktop as the primary way many users access the web. With this shift comes new user behaviors and expectations. Mobile users, often multitasking or looking to quickly accomplish a task, require a different experience from their desktop counterparts. Here’s why a focused mobile experience is paramount and how you can achieve it:

1. Understand the Mobile User’s Mindset:
- Brief Interactions: Mobile users often browse in short bursts – during breaks, commutes, or while waiting for something. They desire quick, concise interactions.
- Task-Oriented: Many mobile users are looking to complete specific tasks, like checking a product price, finding a business location, or quickly reading an article.
2. Content Prioritization:
- Key Information First: Mobile designs should prioritize the most sought-after information, making it easily accessible without excessive scrolling or searching.
- Simplify Text: Use shorter sentences, bullet points, and concise headings. Walls of text can be daunting on a small screen.
3. Streamlined Navigation:
- Minimalist Menus: Too many choices can overwhelm a mobile user. Limit the number of menu items and categorize them effectively.
- Clear Call-to-Action (CTA) Buttons: Whether it’s “Shop Now,” “Contact Us,” or “Read More,” ensure your CTAs are clear and prominently placed.
4. Optimized Media:
- Adaptive Design: Ensure images and videos adapt to various screen sizes without sacrificing clarity or loading speed.
- Avoid Auto-Playing Media: Auto-playing videos or sounds can be disruptive and consume more data, which might deter or frustrate mobile users.
5. Touch-Friendly Design:
- Clickable Elements: Buttons, links, and other interactive elements should be adequately spaced and sized for touch.
- Feedback Mechanisms: When users tap a button or select an option, provide visual or haptic feedback to let them know their action registered.
6. Mobile-First Design Strategy:
If your business heavily relies on mobile users, consider adopting a mobile-first design strategy. This approach begins with designing for the smallest screen first (mobile) and then scaling up for tablets and desktops.
7. Consideration of a Mobile App:
If a significant portion of your user base or business functionalities lean towards mobile, it might be worth developing a dedicated mobile app. Apps can offer functionalities that mobile websites can’t and might provide a more refined user experience.
While responsive design is a step in the right direction for any website, a truly focused mobile experience goes beyond just fitting content on a smaller screen. It’s about understanding the unique behaviors, needs, and challenges of mobile users and crafting an experience tailored to meet those specific needs. If your mobile user’s experience is paramount to your business’s success, dedicating resources to fine-tuning their journey can result in higher engagement, satisfaction, and conversions. Additionally, if your website is more of a web app, with functionality in addition to content, then a mobile app may be a better solution for your users.

Best Practices for Mobile Website Development
Responsive Design
Responsive design is a web design approach that ensures websites and their content adapt seamlessly across various devices and screen sizes. Instead of designing several versions of a website tailored to each type of device, a responsive design uses fluid grids, flexible images, and CSS media queries to render the site correctly regardless of the device accessing it. This ensures that whether someone is viewing your site on a desktop computer, tablet, or smartphone, your content will be displayed in an optimal manner. The benefits of this design strategy include:
- Enhanced User Experience: Visitors won’t have to fumble around or zoom in and out excessively, resulting in a more pleasant browsing experience.
- Cost-Efficient: It’s more cost-effective to maintain one responsive site than several device-specific versions.
- Improved Search Rankings: Search engines, like Google, give preference to mobile-friendly websites, which can result in better search rankings.
Simplify Navigation
Ease of navigation is vital for any website, but it becomes even more crucial when considering mobile users. On smaller screens:
- Short and Clear Menus: Avoid overwhelming users with long, convoluted menus. Aim for concise, clear choices that get users where they need to go.
- Touchable Buttons: On touch devices, buttons need to be an adequate size so users can tap them without mis-clicking. This reduces user frustration and keeps them engaged.
- Hamburger Menus: These can be an effective tool for mobile navigation, as they hide the menu until needed, conserving valuable screen space.
Optimize Images and Videos
Given that mobile devices often have slower internet connections than desktops:
- Compression: Utilizing image and video compression tools can drastically reduce file sizes without compromising quality. This ensures quicker load times and less data usage for mobile visitors.
- Adaptive Image Loading: Serve different image sizes based on the user’s device, ensuring that small screens aren’t unnecessarily downloading large images.
- HTML5 Video Players: These allow for smoother video playback on mobile devices.
 Prioritize Content
Prioritize Content
Mobile screens are limited in size, so it’s essential to display the most vital information first.
- Above The Fold: This is the content visible without scrolling. Your key messages, calls to action, and crucial navigation elements should be here.
- Less is More: On mobile, it’s often better to have concise, impactful content rather than lengthy text that users may skip over.
- Touch-Friendly CTA: Calls to Action (like “Buy Now” or “Learn More”) should be easily tappable.
Test on Multiple Devices
With a myriad of devices available today, testing is paramount.
- Device Diversity: From iPhones to Androids, tablets to phablets, ensure your site looks and functions correctly across the board.
- Orientation Testing: Check how your site appears in both landscape and portrait modes.
- Emulators: If you can’t access a particular device, many online tools and software solutions emulate different devices and screen sizes for testing purposes. However, real-device testing is always the gold standard for accuracy.
The Imperative of Mobile-First Web Development
Today, ensuring a mobile-friendly website is paramount for businesses to stay competitive. A site optimized for mobile isn’t just about aesthetics; it’s about functionality, user experience, and accessibility. With the majority of users accessing information via mobile devices, businesses must prioritize mobile web development to provide a seamless experience for their audience. From responsive design to touch-friendly CTAs, every element plays a pivotal role in engaging and retaining mobile users. Embracing a mobile-first approach will not only cater to your users’ needs but will also drive business growth in the long run.
Prior to the creation of your software application, it’s crucial to articulate and record your concepts and plans to guarantee uniform and unambiguous communication with your team members. As you embark on your journey to develop a mobile-friendly website, we’ve created a checklist to help you get started. You can download a copy of our free eBook below.
Thayer Tate
Chief Technology Officer Thayer is the Chief Technology Officer at SOLTECH, bringing over 20 years of experience in technology and consulting to his role. Throughout his career, Thayer has focused on successfully implementing and delivering projects of all sizes. He began his journey in the technology industry with renowned consulting firms like PricewaterhouseCoopers and IBM, where he gained valuable insights into handling complex challenges faced by large enterprises and developed detailed implementation methodologies.
Thayer is the Chief Technology Officer at SOLTECH, bringing over 20 years of experience in technology and consulting to his role. Throughout his career, Thayer has focused on successfully implementing and delivering projects of all sizes. He began his journey in the technology industry with renowned consulting firms like PricewaterhouseCoopers and IBM, where he gained valuable insights into handling complex challenges faced by large enterprises and developed detailed implementation methodologies.
Thayer’s expertise expanded as he obtained his Project Management Professional (PMP) certification and joined SOLTECH, an Atlanta-based technology firm specializing in custom software development, Technology Consulting and IT staffing. During his tenure at SOLTECH, Thayer honed his skills by managing the design and development of numerous projects, eventually assuming executive responsibility for leading the technical direction of SOLTECH’s software solutions.
As a thought leader and industry expert, Thayer writes articles on technology strategy and planning, software development, project implementation, and technology integration. Thayer’s aim is to empower readers with practical insights and actionable advice based on his extensive experience.