
What is the Difference Between User Interface Wireframes and Design Comps?
By Thayer Tate
Software development is not an inexpensive proposition, which makes upfront design work a valuable endeavor for minimizing risks of missing requirements or client expectations, both of which are key to project success. The old adage that a “picture is worth a thousand words” often holds true in software design and clients can more easily engage when they can see visual designs of their application. While visual designs are helpful in software design, they usually do not represent the starting point for the design process.
A certain amount of discovery is required to nail down the user audience, the business objectives, and core software requirements. Visual designs then come into the mix to demonstrate how the software or website will appear and function. This step gives the stakeholders a chance to accept or make changes before the project moves into development. It is much cheaper to fix a requirement misunderstanding or design flaw during the Design Phase than fixing it during development.

There are many types of design artifacts that a Software Designer may create during design. Some of the most common software discovery and design artifacts are:
- Business Requirements Specification
- Functional Requirements Specification
- System Requirements Specification
- Conceptual Data Mapping
- Use Cases
- Epics & Stories
- Flow Diagrams
- Information Architecture
- User Interface Wireframes
- Screen Compositions
As you can see, there are a lot of ways that software requirements and design decisions are captured and, in most cases, a completed software design will include a combination of multiple artifacts. The last three in the list differ a bit from the other items in that they focus more on the user interface itself. Information Architecture is the overarching science of organizing content and establishing a structure that makes it easy for users to understand and use. For example, a designer will establish a site map for a new website prior to focusing on the design of a given web page. Most of us naturally want to understand the bigger picture and how things will fit together before digging into designing a specific feature.
Once you have the big picture nailed down and identified all of the different screens your application will include, then you are ready to start designing those screens in earnest. This is where Wireframes and screen Compositions, often just called “Comps”, come into play. Both Wireframes and Screen Compositions visually represent the design of a single user interface screen in the application.

What are Wireframes and how are they used?
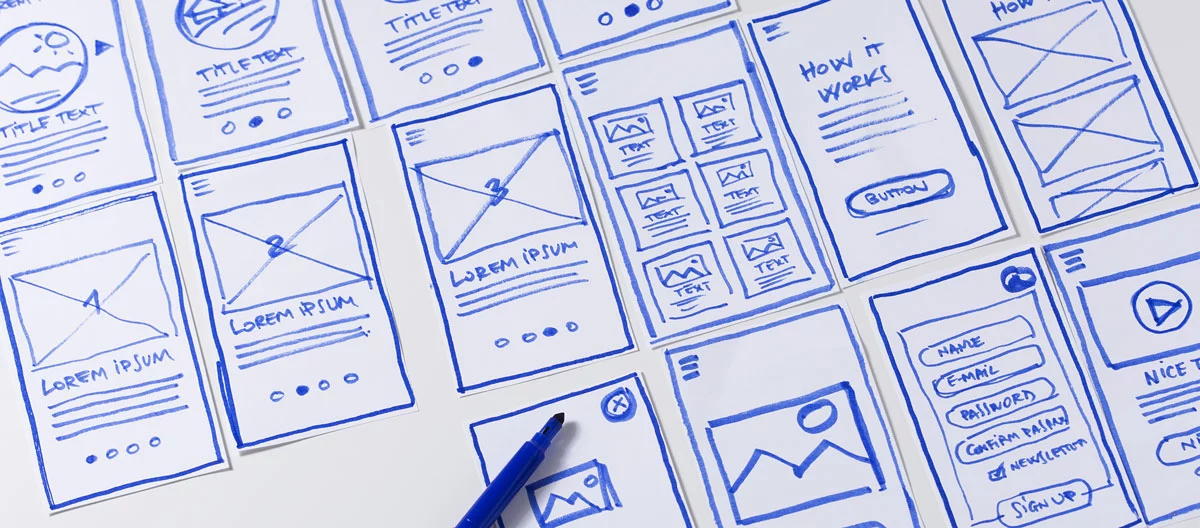
A Wireframe is typically created by any resource that is contributing to the requirements and design of a software solution. For example, a wireframe could be created by resources like solution architects, user experience architects, software engineers, business analysts, or even end-users themselves. Also called a “screen mockup” or “screen prototype”, a wireframe provides a visual guide that illustrates the skeletal framework of a user interface screen. A wireframe lays out the basic shapes and elements and how each component will be situated and provides a sense of the overall design from a functional standpoint. When a wireframe is completed, the developer and client can determine if everything has been placed in its optimal arrangement for understanding and usability for the end-user. A Wireframe also provides a quick and effective way to see all of the data and fields that will be included on a screen and to visualize their layout on a particular screen size. In many cases, this layout has to be reimagined in multiple scenarios like how it will look on a wide-screen monitor then again for how that same screen data will look on a much smaller mobile phone screen.
Most software designers create Wireframes using only black and white colors even though it is not a limitation of their tools. In fact, some Wireframing software goes to great lengths to make computer-generated Wireframes look as if they were hand-drawn or sketched. The reason is that designers want to focus on nailing down feature, flow, and function prior to worrying about aesthetic considerations like branding and color schemes.
 What are Compositions and how are they used?
What are Compositions and how are they used?
A composition is typically created by a creative resource like a graphic designer. A composition, in simple terms, is an aggregation of the various distinct elements of design to make up a whole and complete design. For example, a designer will individually consider different aspects like colors, images, graphics, and typeface when working through a visual design. All of these elements come together to represent a whole and complete design for a user interface screen. Unlike a wireframe, a composition is produced in full color and takes into account branding and stylistic choices to define the overall visual style for the software interface. While Compositions look very final and are difficult to distinguish from a finished product, they are ultimately just images and still must be converted into working software once a design is approved. Compositions give clients the opportunity to approve all visual aspects of the software screen and help minimize the chance of developing a user interface that doesn’t meet the client’s expectations.
How are they different?
Now that we have a better understanding of Wireframes and Comps individually, let’s return to our core question, what is the difference between a wireframe and a comp in practical usage? To use an analogy from automobile design, Wireframes are like early, internal concept pencil sketches of a new vehicle idea, and Comps are like the finished concept renderings of the vehicle that might be published in a magazine article. Both are visual and provide the viewer with a sense of how the concept car will look, its overall design style, and what vehicle features will be included. However, the concept pencil sketch is a rough, early concept, clearly meant to invoke discussion and ideation that a team can quickly iterate through. Conversely, the design concept renderings represent significantly more design work and iteration to the degree that the rendering looks very close to what a finished product would look like if manufactured.

In this example, the pencil sketch would be considered a “Low Fidelity” design, meaning that they are early stage renderings, helpful in illustrating an idea but lacking sufficient detail to guide any efforts to actually implement the design. Conversely, the concept rendering is a “High Fidelity” design that represents a late-stage design concept that is the outcome of a full design process and supplemented significant details such that we know the design concept is sound and could be manufactured. When designing software, we also start with low-fidelity designs and work our way up to high-fidelity designs.
Wireframes typically begin as low-fidelity page layouts to document an early screen concept that can be reviewed and refined with project stakeholders. After a few iterations where the design is solidified, the designer will typically begin supplementing the wireframe with additional information like validation rules, simulated navigation, and annotations for dynamic features to show how the user will navigate between screens and any other details the implementation team will need to know. As information is added, the completeness and accuracy of the design (i.e. the fidelity level of the design) increases. It is common practice to work on Wireframes from early concept, low-fidelity initial designs to medium fidelity, more annotated and finalized designs, and then switch to Comps for the final, high fidelity design.
Screen Comps are often so realistic that they look like a screenshot of your future, as yet to be built, application. In fact, Comps can be used to market a product prior to, or during, its development into a working product. When engaging in a software project expect to begin your journey with Wireframes and later to see your final visual design presented in a few Comps prior to moving into implementation.

Wireframes & Comps: Answers to Common Questions
Q: Do I need both Wireframes and Comps during software development?
A: It depends on the simplicity or complexity of the project. A simple one-page website or application does not require a wireframe and it may be quicker to just do a comp. Larger or more complex projects would benefit from having both. The wireframe stage generally precedes the comp stage, and is used to iterate through initial design ideas until it is more finalized. It is not uncommon to choose a subset of the Wireframes to proceed into the comp stage. Once a design comp is complete and approved, the development team expects little or no revisions as they proceed with implementation.
Q: Which is more expensive?
A: Developing Wireframes is less time-consuming as they are not detailed stylistically. They are much easier to create and much easier to revise. Comps take longer to develop, as they include stylistic details, therefore they are more expensive than Wireframes to produce.
Q: What situations are best for the use of Wireframes? And for Comps?
A: A wireframe is the best way to test out ideas and move ahead with minimal effort. It helps define information and content architecture and works to validate the requirements. If something isn’t quite right with the design such as navigation or missing fields, it will become apparent during the Wireframe review. A composition is the best approach for verifying that the graphic design meets expectations with regards to colors, style and branding.
For most projects, we recommend having a wireframe for every application screen and creating a comp for the most important screens in the project and to validate the overall styling that will be applied to all other screens. If you are looking to present your product in pre-release marketing or perhaps use the early design to attract investors to fund your project, then you should invest more heavily in taking the design to the composition level.
Q: How to Create a Wireframe
A: To create a wireframe, start by defining the project’s purpose and scope, and gather necessary tools and resources like Sketch, Adobe XD, or Figma. Create a rough sketch to layout the basic structure, focusing on key elements such as headers, navigation, and content areas. Develop a detailed wireframe with placeholders for images and text, ensuring usability and functionality. Add annotations to explain functionalities and interactions, then review and iterate based on feedback from stakeholders and team members.
Q: How to Create a Design Comp
A: To create a design comp, gather project requirements and choose a design tool like Adobe Photoshop, Figma, or Sketch. Use a grid system to maintain balance and start designing major components such as the header, footer, and main content areas. Incorporate visual elements like images, icons, typography, and colors, ensuring they align with branding guidelines. Design interactive elements and indicate their states, then review for consistency and visual appeal. Present the design for feedback, make necessary revisions, and prepare the finalized comp with assets and specifications for development.
In Summary
There are several differences between User Interface Wireframes and Comps and each has its own purpose in the design process. Most software designs will use the techniques in tandem and your design documentation will include a mixture of both. When building highly branded or complex user interfaces, particularly for a consumer audience, consider spending more time, energy and budget on building Comps. For early-phase prototyping or internal-facing applications, you may wish to focus more on Wireframes and focus your budget more on development and less on building extension Comps.
In our guide, Find Your Software Soulmate, you will discover the right questions to ask to determine whether the software firm is a fit for your needs.
Thayer Tate
Chief Technology Officer Thayer is the Chief Technology Officer at SOLTECH, bringing over 20 years of experience in technology and consulting to his role. Throughout his career, Thayer has focused on successfully implementing and delivering projects of all sizes. He began his journey in the technology industry with renowned consulting firms like PricewaterhouseCoopers and IBM, where he gained valuable insights into handling complex challenges faced by large enterprises and developed detailed implementation methodologies.
Thayer is the Chief Technology Officer at SOLTECH, bringing over 20 years of experience in technology and consulting to his role. Throughout his career, Thayer has focused on successfully implementing and delivering projects of all sizes. He began his journey in the technology industry with renowned consulting firms like PricewaterhouseCoopers and IBM, where he gained valuable insights into handling complex challenges faced by large enterprises and developed detailed implementation methodologies.
Thayer’s expertise expanded as he obtained his Project Management Professional (PMP) certification and joined SOLTECH, an Atlanta-based technology firm specializing in custom software development, Technology Consulting and IT staffing. During his tenure at SOLTECH, Thayer honed his skills by managing the design and development of numerous projects, eventually assuming executive responsibility for leading the technical direction of SOLTECH’s software solutions.
As a thought leader and industry expert, Thayer writes articles on technology strategy and planning, software development, project implementation, and technology integration. Thayer’s aim is to empower readers with practical insights and actionable advice based on his extensive experience.